How to Make square ads | Get Border around Adsense Ad | Resize Adsense Ad
Hey there, once I was searching how to adjust ad size in blogger or html. Bu there no one have written about it or there is no video available on this topic ( insert ad in a box ). Well I have found a proper way to do it with any html or css coding.
Advertisement
To get ad in a box or in adjust their size you don’t need any code to apply in the google adsense code. All the feature including ad resizing are available in the adsense code management center.
How to Make a seperated rectangle adsense ad for A Blog post ?
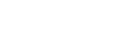
1) First of all you need to go to your adsense page.
2) Now there go to ads section.
3) Now click on the buy ad unit button to make a ad.
Make Sure You Be In The Overview Category.
4) Now there select the in feed type ad for you blog.
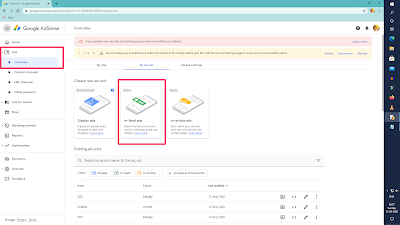
5) Now there you see two options one is let google select a style and the other one is create ad manually.
6 ) Select the create ad manually option.
7 ) Now there you see four more option of what type of ads you wants to make. You can select any of them that you wants to insert in the blog post.
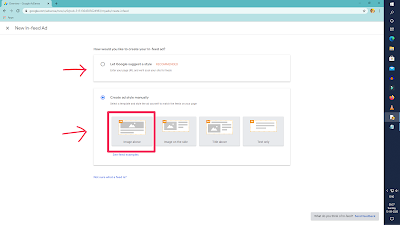
8 ) Now give you ad a name and you see a lot of ther options like global options, image, headline, description, URL, button
.( Go into the global option . There also you see alot of options now to to padding section and do padding for the ads. You can give any number you wants. I have selected 20 for all sides for the below ad.
Advertisement
(adsbygoogle = window.adsbygoogle || []).push({});
Thats it copy the adsense ad code and apply it to your blog.
Tags : data-ad-format
adsense responsive
google adsense responsive example
data-ad-slot
adsense responsive ads max-height
adsense ad sizes
adsense blank ads
adsense max-width